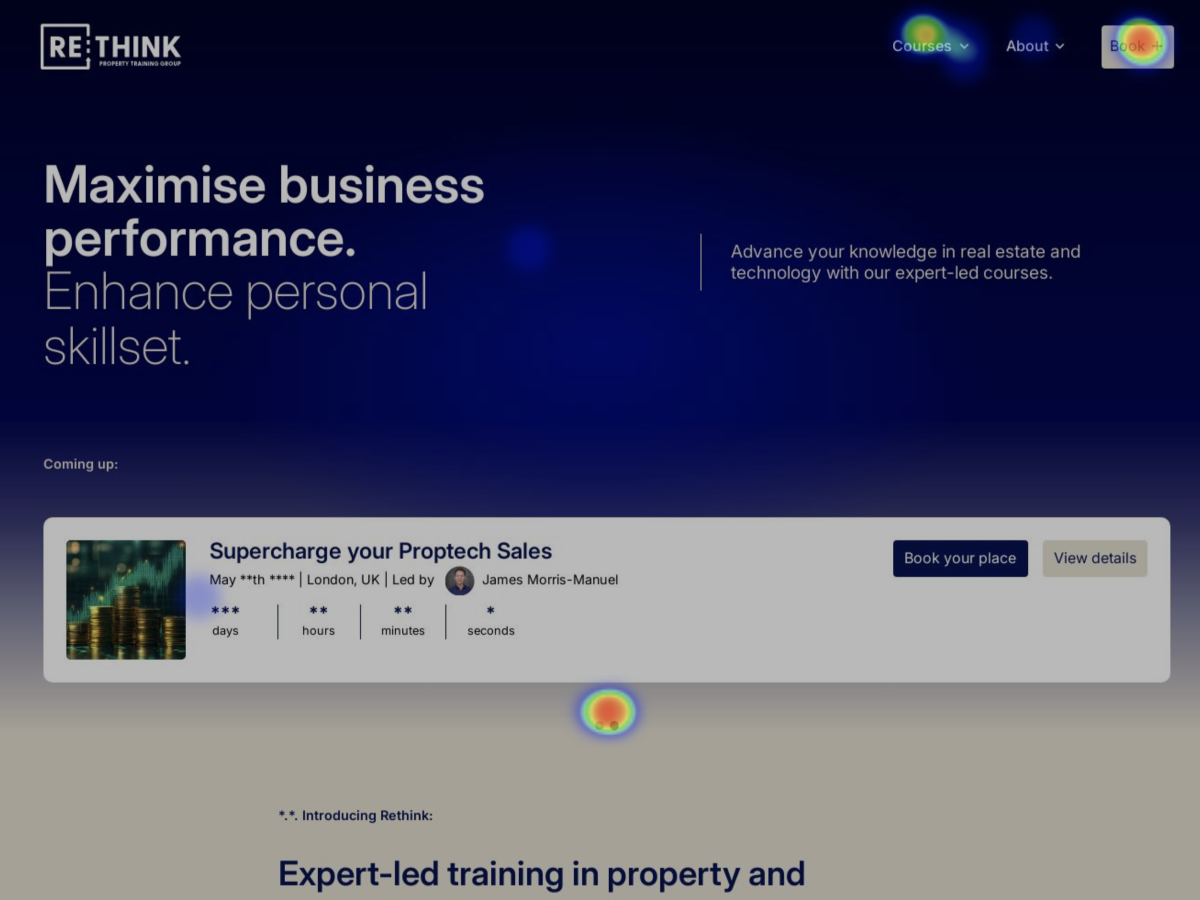
Rethink
Branding / UI design / Development

Keywords:
UI design, Frontend development, Wordpress development, Database management, Start-up.
Reading time:
1-2 minutes
Status:
Complete
Tools:
- Pen & paper
- Figma
- Adobe
- Wordpress
- PHP
- HTML/CSS/SCSS
- Javascript
- Google analytics
- Hotjar
Tasks:
- Business and user research
- Branding
- Visual and interaction design
- User interface design
- User testing
- Development
Introduction
Scene setting:
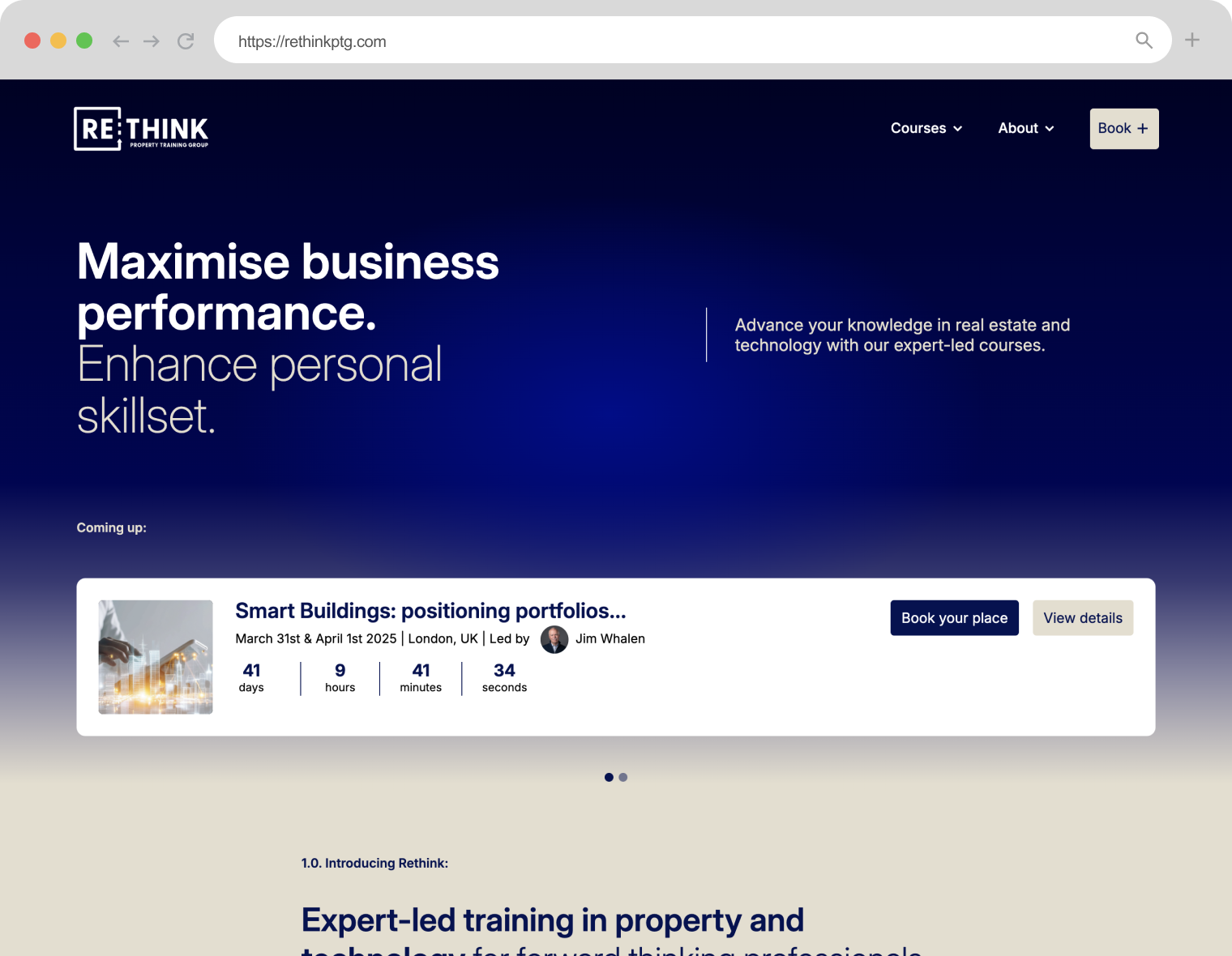
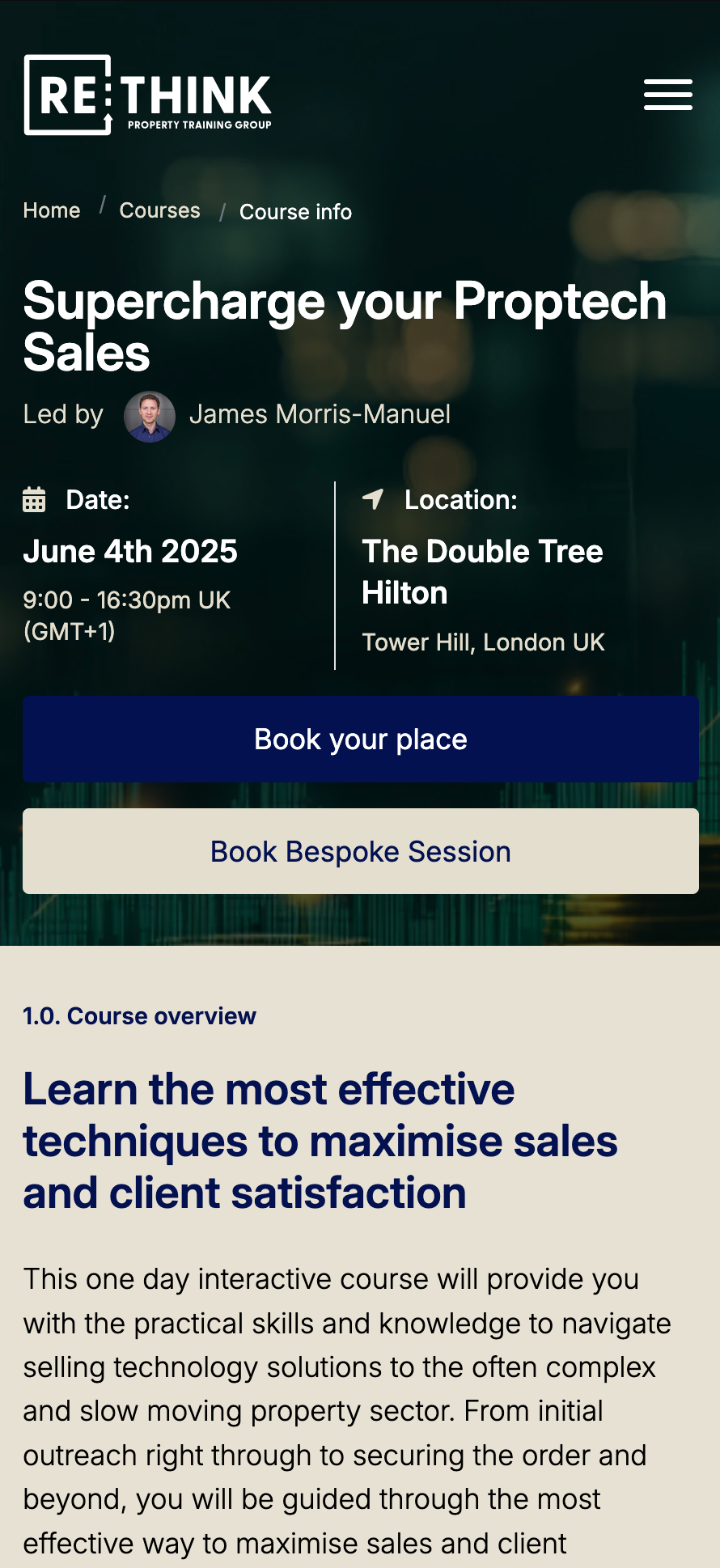
Rethink is a startup business that provides training in the property/real estate and technology spaces.
My responsibilities:
As the founding designer and developer, my tasks included business and user research, branding, visual design, UI design and development, Wordpress development and testing.
Business research
Define the business goal:
The Initial stage involved meeting with stakeholders to understand the business objectives, timeline and budget. We also discussed the the goals and purpose of each course, and identified any constrains.
Takeaways:
A great deal of research had been conducted prior to me commencing the project. Stakeholders shared their in-depth understanding into key user groups, their behaviours, goals and needs. This information assisted in building the hypotheses and moving straight to the design phase which consisted of designing process flows, and low to high fidelity concepts for the website.
Hypotheses:
- User visits the website to view information on courses
- User visit the website to view information about trainers
- User goes to website to book a place for a course
Design discovery
Branding:
As part of the branding process the following steps were taken before the final concepts were presented to client:
- Brainstorm brand names
- Brainstorm logo concepts (pen & paper sketches)
- Select best three
- Recreate digital versions (in black & white only)
- Present final three concepts to client
- Decide on final concept
- Make necessary refinements
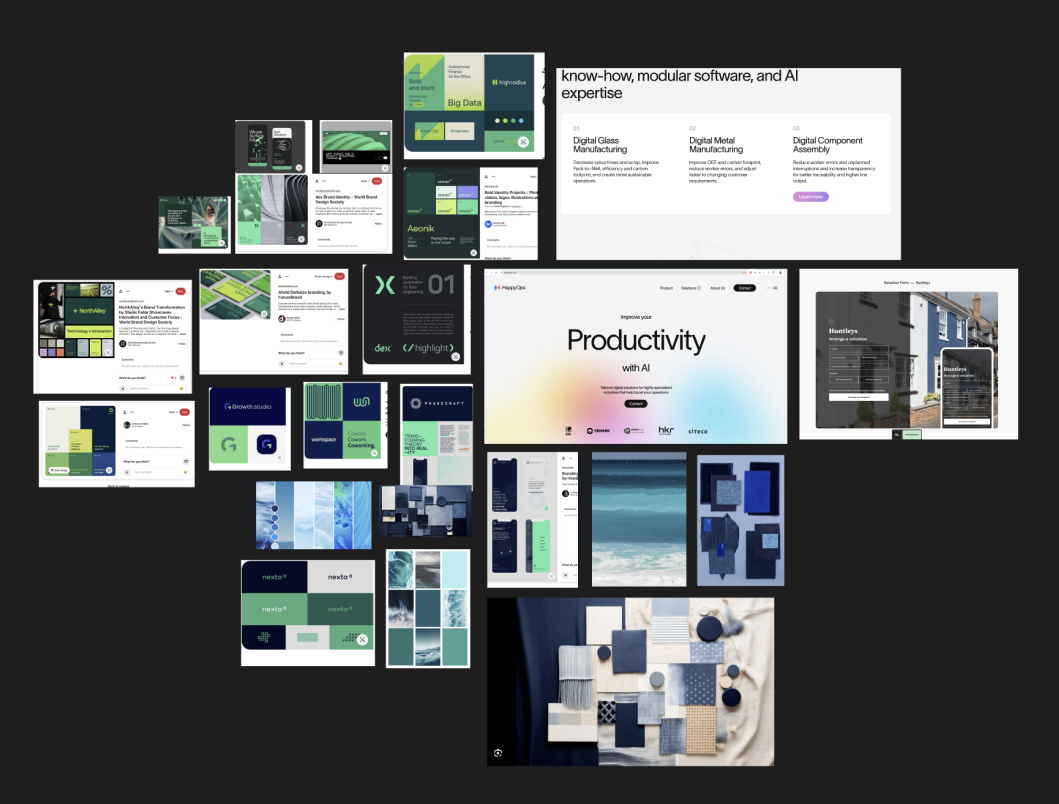
- Create a series of mood-boards to assist in defining the colour scheme
- Assist in developing the brand message and personality


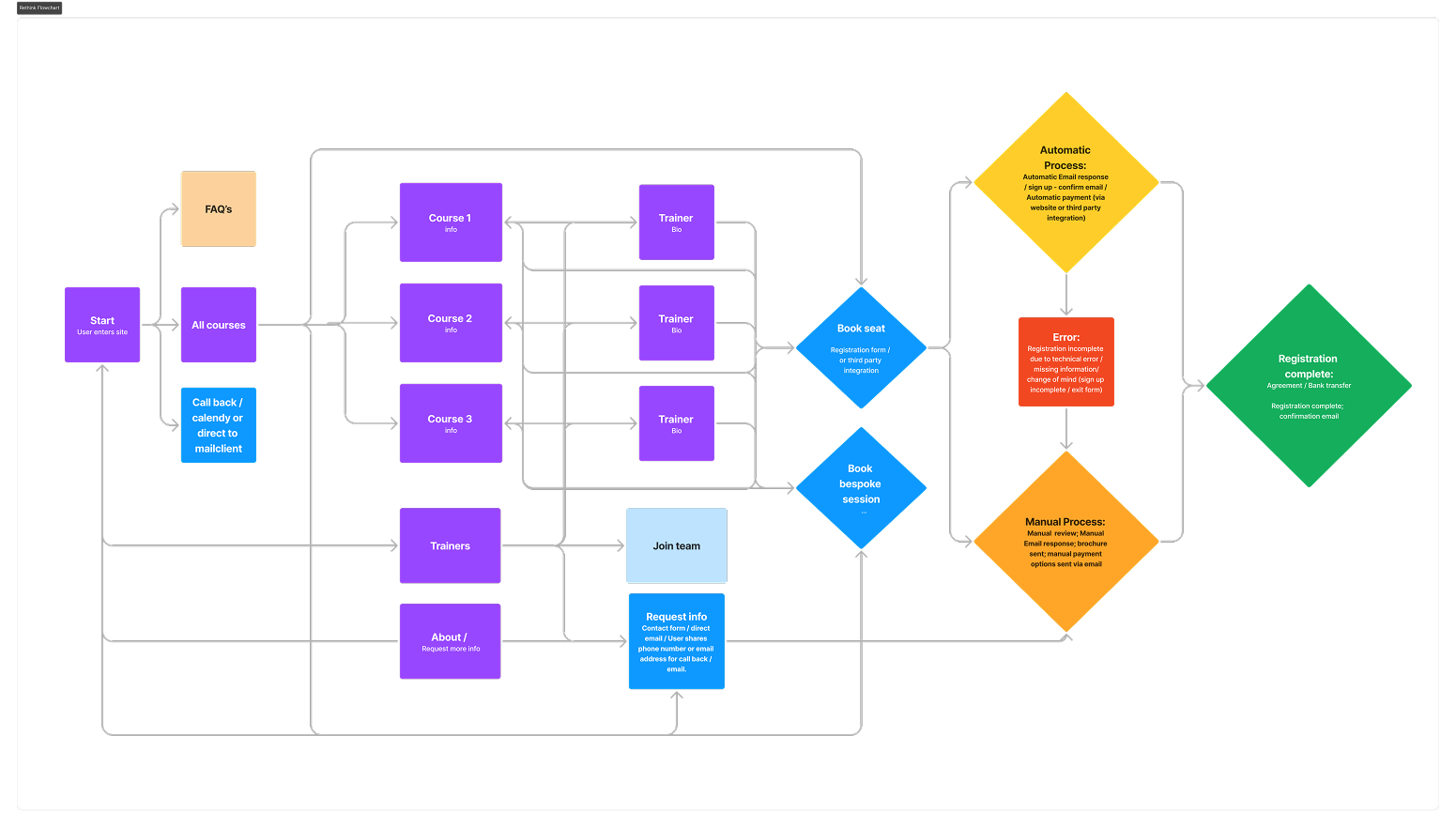
User journey map:
The hypotheses were used as foundation for which to design an initial user journey map:

User journeys:
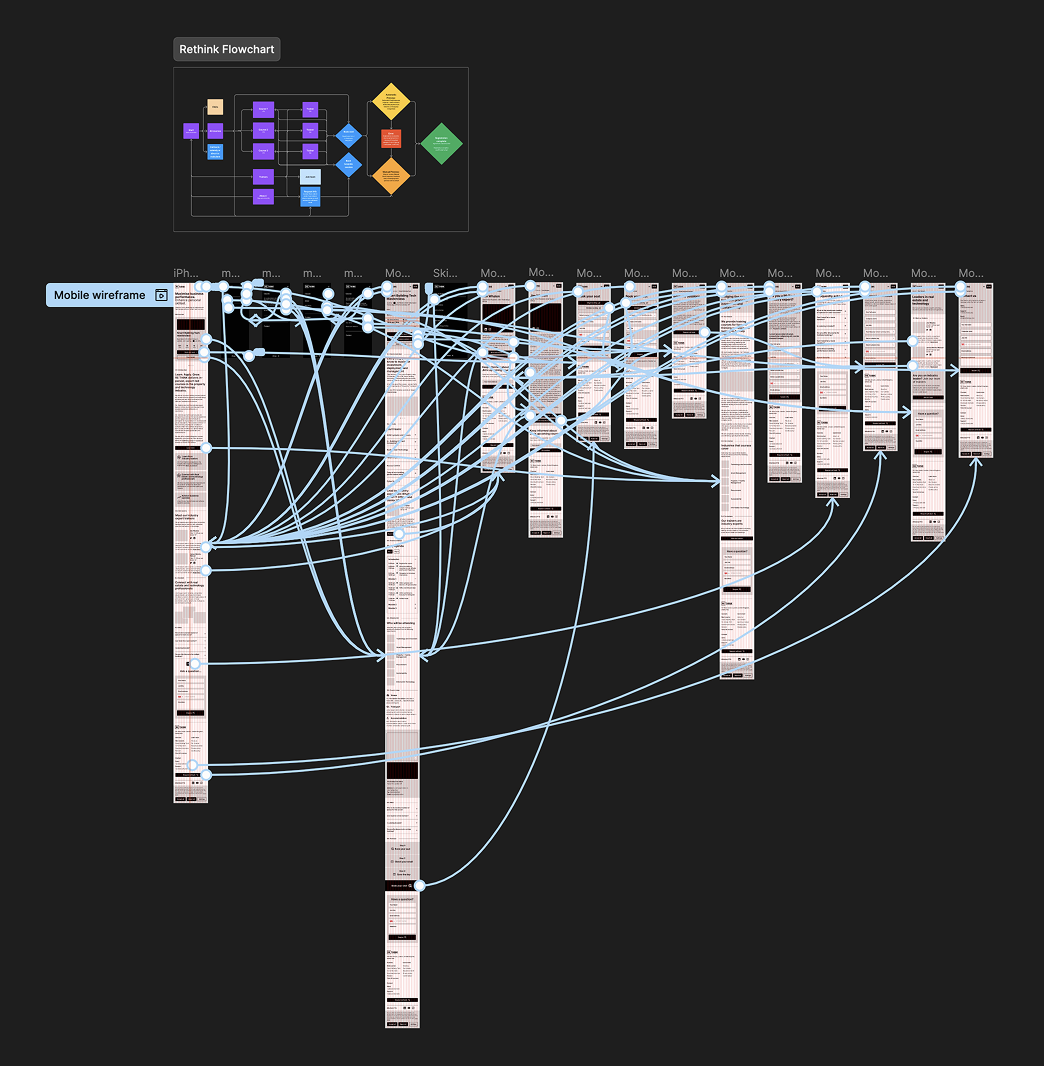
Low fidelity designs were then created using the agreed User journeys. These low fidelity designs were then prototyped and presented to stakeholders for testing.

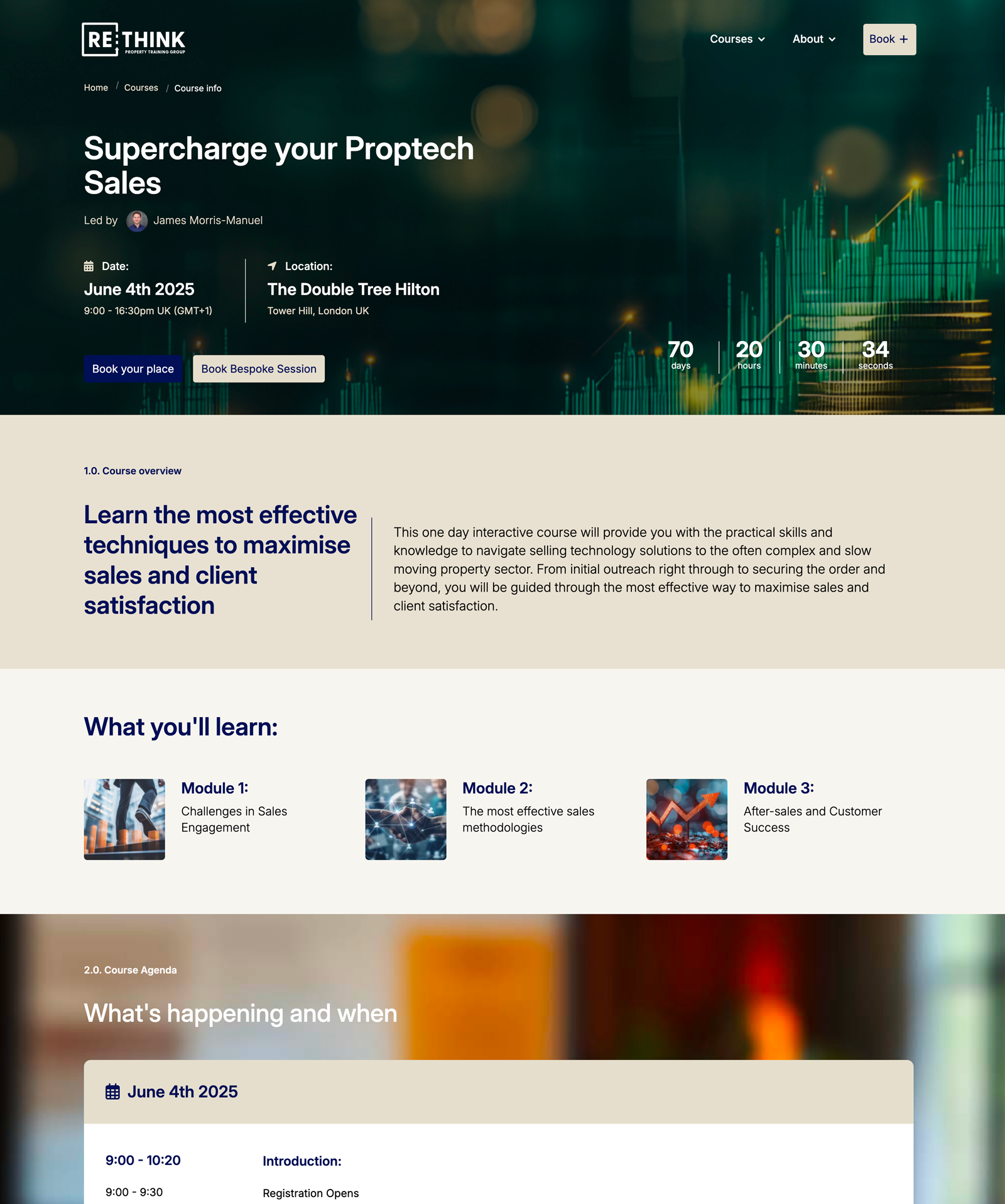
High Fidelity prototypes:
Low fidelity prototype was signed off before high fidelity designs were crafted.






Accessibility:
To ensure the design was accessible to all users, I ensured that the product complied with the industry's web content accessibility guidelines including:
- Text size: large enough to be legible
- Content: images and text are not cropped or outside the user's viewport
- Contrast: ensure there is enough contrast ratio between the foreground and background of text
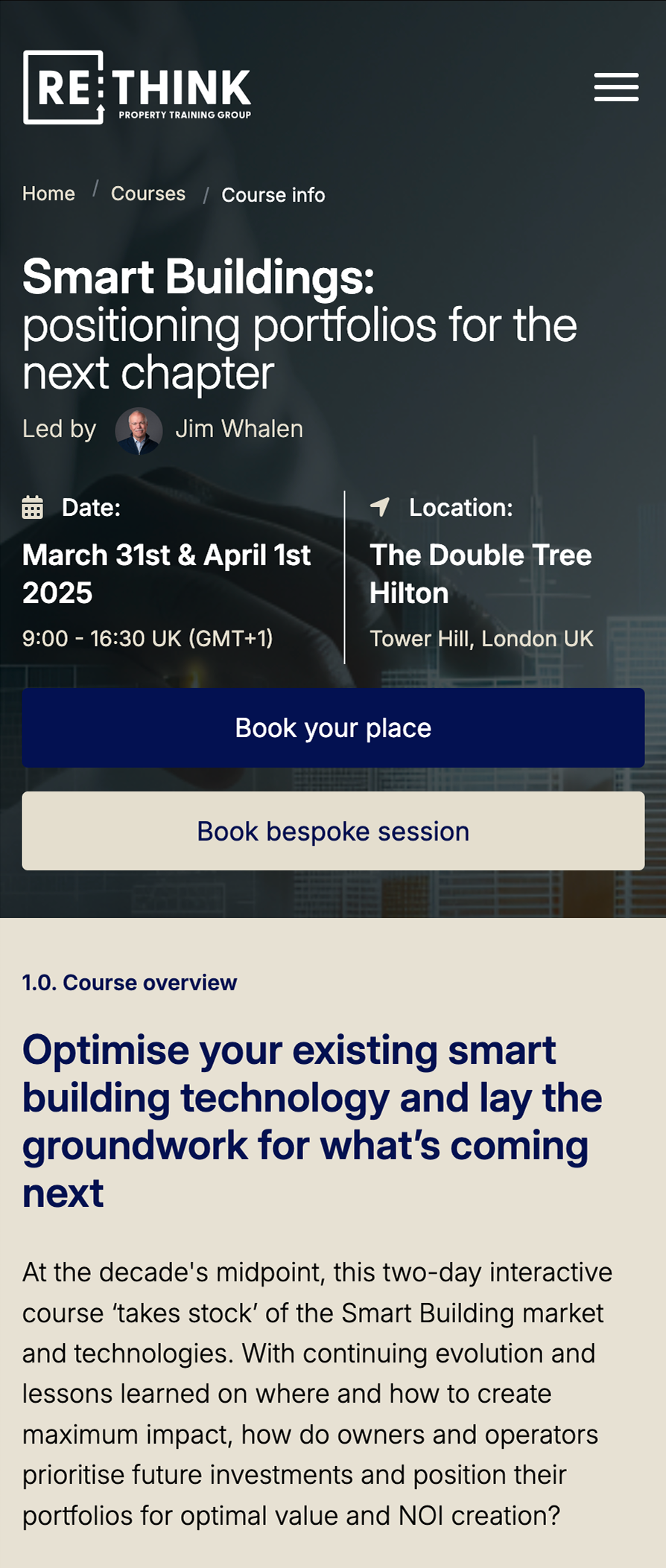
- Responsive: ensure the product is accessible on different screen sizes
- Hierarchy: ensure that the interface can be navigated using the keyboard.
Post-design test:
Incorporating information gathered from research,I generated a range of design concepts, presenting to senior stakeholders, and key users, testing and generating feedback throughout the iterative process.
Development
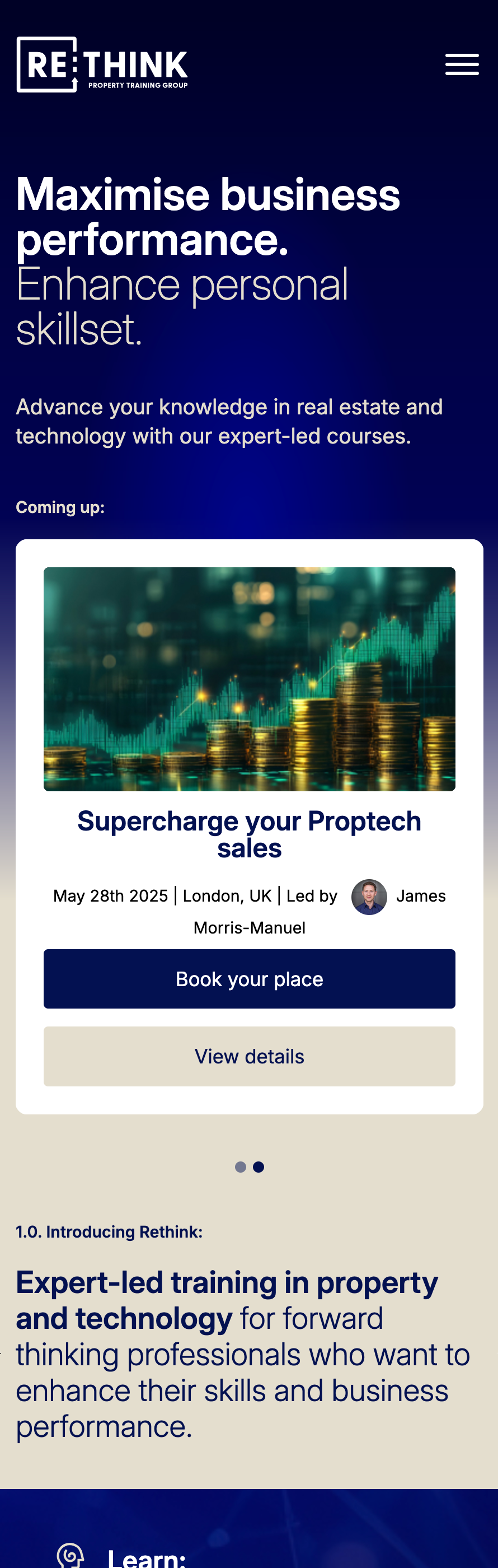
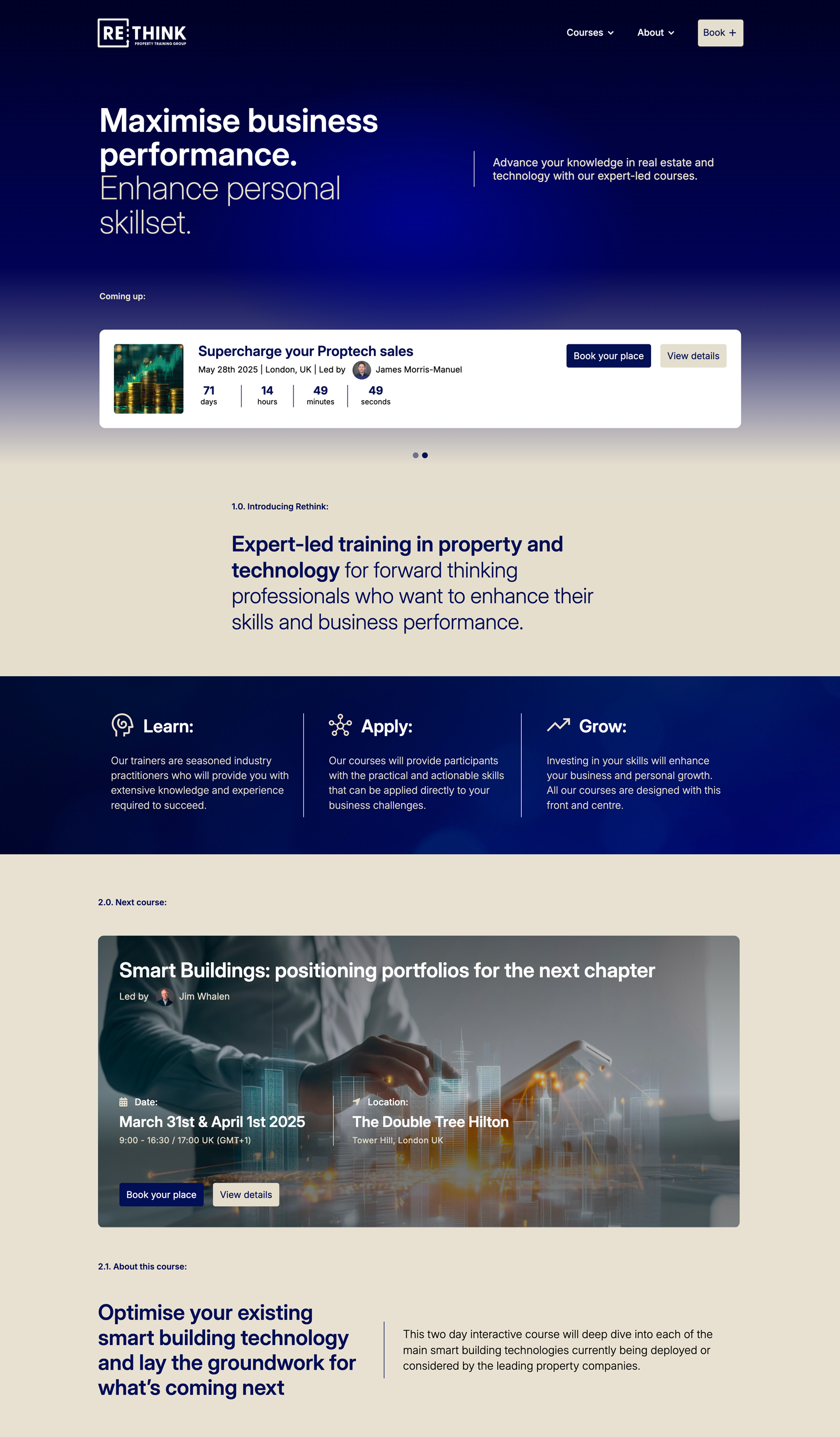
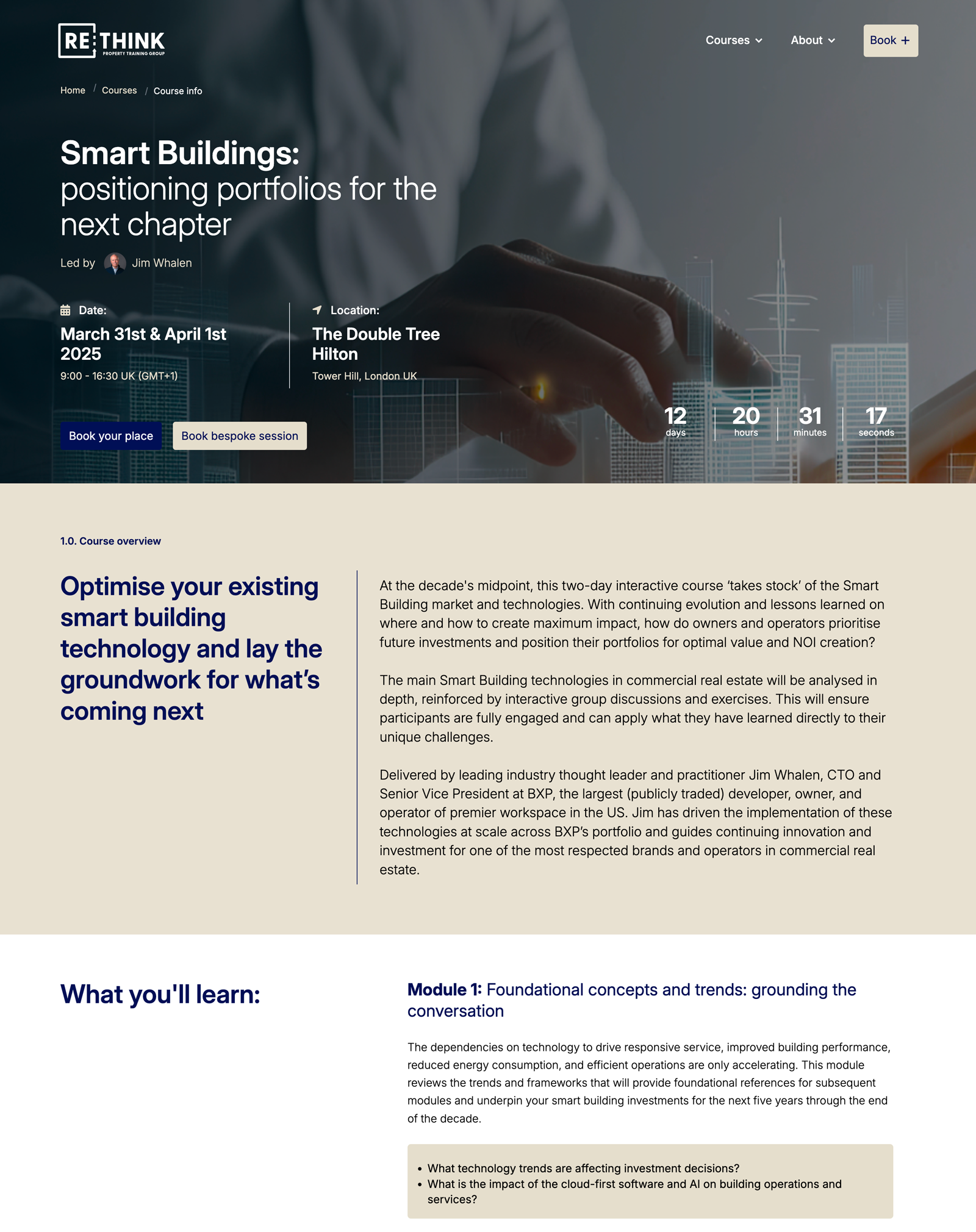
I hand coded the website using HTML, SCSS, Vanilla Javascript, PHP Wordpress and Git version control. The website was first built in a local environment and migrated to a staging site on the client's live server where final changes requested and signed off before launch.






Analytics
Post launch: After launching and implementing changes across the platform, performance goals were set in order to assist in the analysis of metrics data collected. Goals for example focused on session and task length, errors and page performance. Performance metrics allowed us to track such behaviour by carefully analysing user sessions using Hotjar and assessing overall performance using a number of metrics tools such as google analytics.


Want more information? Get in touch.